Многоязычный блог
вторник, декабря 15, 2015
Nata
6 Comments
вторник, декабря 15, 2015 Nata 6 Comments
Галерея Fancybox со стилями Twitter Bootstrap
воскресенье, ноября 22, 2015
Nata
0 Comments
воскресенье, ноября 22, 2015 Nata 0 Comments
На сайтах довольно часто используется галерея Fancybox. Это практичная галерея, "обросшая" различным полезным функционалом, и к тому же она кроссбраузерная.
Подробнее с библиотекой можно ознакомиться на сайте http://fancyapps.com/. Там же есть инструкция как галерею подключить на сайт. Однако, если у вас сайт сделан на Twitter Bootstrap, то придется кое-что переделывать.
Но, как правило, если тебе в голову что-то приходит, то уже наверняка есть где-то готовое решение. И сейчас это не исключение. На одном сайте была найдена статья с описанием того, как к Fancybox подключить стили отTwitter Bootstrap. Статья находится здесь: http://bayguzin.ru/main/skriptyi/slajderyi/gallery-fancybox-bootstrap.html
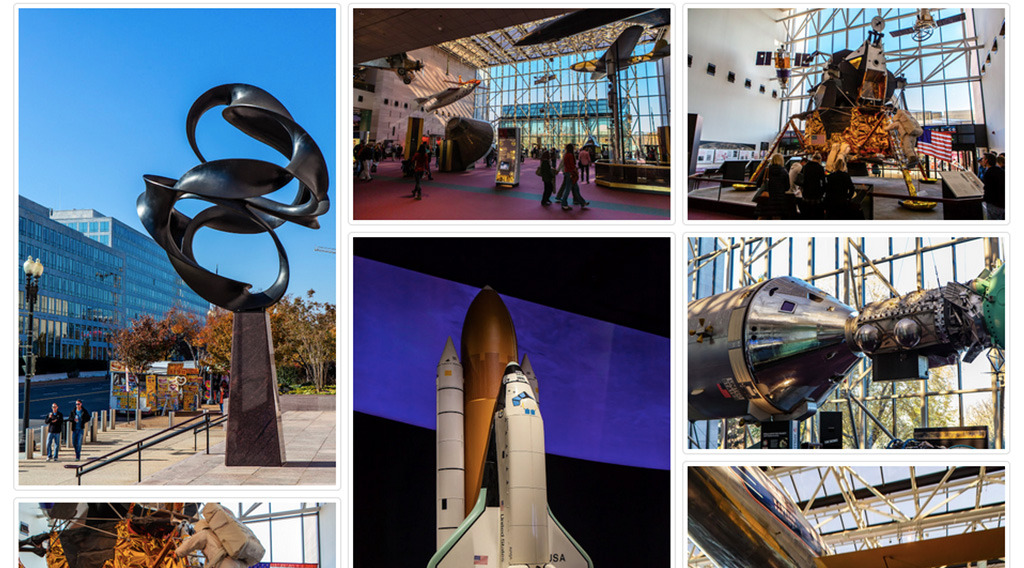
Галерею можно подключить в двух вариантах. Первый - классическая галерея. Выглядеть на странице будет так:
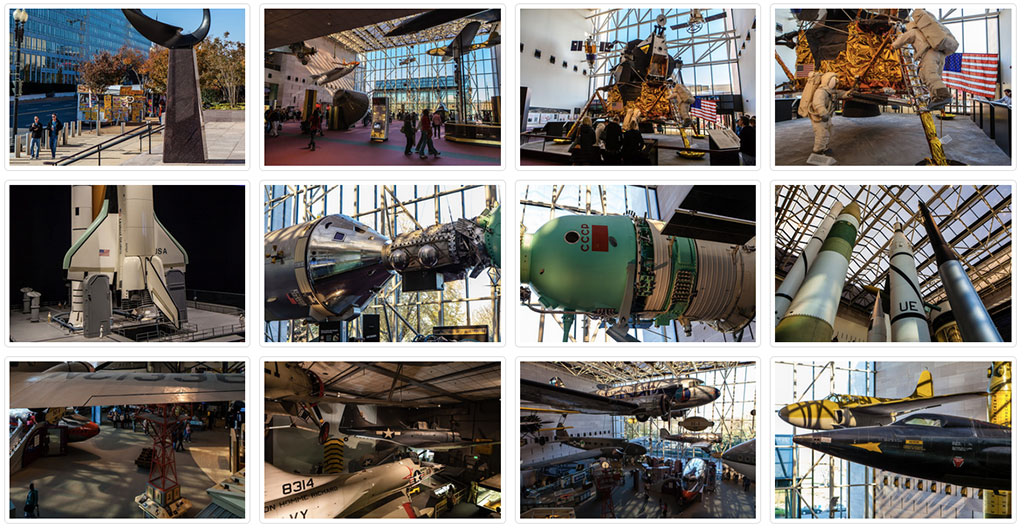
Второй вариант - галерея «Masonry», при которой картинки разного размера выравниваются относительно бутстраповской сетки:
На сайте можно посмотреть демонстрацию работы таких вариантов галерей и скачать скрипты.
Подробнее с библиотекой можно ознакомиться на сайте http://fancyapps.com/. Там же есть инструкция как галерею подключить на сайт. Однако, если у вас сайт сделан на Twitter Bootstrap, то придется кое-что переделывать.
Но, как правило, если тебе в голову что-то приходит, то уже наверняка есть где-то готовое решение. И сейчас это не исключение. На одном сайте была найдена статья с описанием того, как к Fancybox подключить стили отTwitter Bootstrap. Статья находится здесь: http://bayguzin.ru/main/skriptyi/slajderyi/gallery-fancybox-bootstrap.html
Галерею можно подключить в двух вариантах. Первый - классическая галерея. Выглядеть на странице будет так:
Второй вариант - галерея «Masonry», при которой картинки разного размера выравниваются относительно бутстраповской сетки:
На сайте можно посмотреть демонстрацию работы таких вариантов галерей и скачать скрипты.
Как за несколько часов создать лендинг страницу
пятница, октября 30, 2015
Nata
0 Comments
пятница, октября 30, 2015 Nata 0 Comments

Допустим перед вами стоит задача создать прототип сайта для рекламы каких-то услуг или товара. К таким страницам последнее время все чаще применяют понятия лендинга, или лендинг страницы (от англ. landing page).
Типы сайтов
четверг, октября 22, 2015
Nata
0 Comments
четверг, октября 22, 2015 Nata 0 Comments
Flat дизайн (плоский дизайн)
среда, сентября 30, 2015
Nata
0 Comments
среда, сентября 30, 2015 Nata 0 Comments
Flat дизайн (плоский дизайн) – один из основных трендов сегодня, как в сфере веб-дизайна, так и технологиях создания пользовательских интерфейсов. Из недавних примеров наиболее заметными будут: решительный шаг компании Microsoft в этом направлении, с ее Windows 8 и новый дизайн Google, с явной демонстрацией желания углубиться в минимализм.
Приведем примеры элементов, определяющих стиль плоского дизайна.
Float Design
Coderwall
Minimal Monkey
Beard Design

Источник:
http://seo-design.net/design/5-basic-flat-design-principles
Жизнь после Web 2.0
Мы уходим от реалий дизайна web 2.0 в виде закруглённых форм элементов со всевозможными эффектами — 3D, тени, блики и отражения, градиенты, тиснения. Словом всего, что создает глубину и объем. Большие, яркие элементы управления, глянец, применение текстур и прочие подобные способы проявления оригинальности уступают дорогу простому, двумерному представлению визуальных объектов.Float Design
Типографика в основе стиля
Заметьте, что это основа построения «плоского» сайта. Простота элементов Flat дизайна, как и сами принципы минимализма усиливают значимость типографики. Текстовым контентом возможно в принципе заменить некоторую часть тяжелой графики или изображений. Сегодня уже на многих сайтах типографика стала основным элементом дизайна. Естественно, раз дизайн в стиле флэт зачастую минималистичен, то и характер шрифтов нужно согласовывать с общей схемой, стилем и композицией. Так, например часто используется верхний регистр для элементов навигации или заголовков.Coderwall
Цветовая палитра плоского дизайна
Flat дизайн также движется в сторону расширения цветового разнообразия. Веб-дизайнеры все больше используют палитру цветов для реализации, пожалуй, основного принципа дизайна: сайт должен отличаться от себе подобных.Minimal Monkey
Свободное пространство, большие элементы
Плоский дизайн от начала до конца имеет минималистичную основу, а значит, перенимает и его основные принципы: крупные блоки контента, большие элементы, много свободного пространства, отсутствие излишней суеты и вычурности.Beard Design
Плоский дизайн иконок, кнопок, иллюстраций
Кнопки, иконки, значки и иллюстрации также принимают двумерный вид.
Они должны соответствовать заданному стилю на всех страницах сайта,
передавать настроение самого сайта и быть легки для понимания любому
пользователю.
We Are Pandr
Подбор цвета для иконок, как и самих иконок – непростая задача. Можно
использовать чистые цвета. Стремясь украсить дизайн, нужно подумать и о
том, как сделать сайт удобным в пользовании. С одной стороны важно не нарушить стиль, а с другой – необходимо сделать иконки заметными. Посетитель не должен прилагать усилий, отыскивая их. В иллюстрациях стремимся к минимализму, избегая столь популярных прежде 3D эффектов.
Примеры шаблонов сайтов с плоским дизайном Flat UI
Примеры сайтов в стиле Flat-дизайна
Simple as Milk
Источник:
http://seo-design.net/design/5-basic-flat-design-principles
Бриф на создание сайта
среда, сентября 30, 2015
Nata
7 Comments
среда, сентября 30, 2015 Nata 7 Comments
Бесплатные адаптивные BootStrap шаблоны
воскресенье, сентября 27, 2015
Nata
1 Comments
воскресенье, сентября 27, 2015 Nata 1 Comments
Bootstrap — мощный и элегантный, интуитивно понятный фронт-енд
фреймворк, разработанный командой Twitter. Это open-source CSS и
JavaScript среда разработки современных интернет проектов. Относительно
молодая платформа веб-разработки, безусловно заслуживающая изучения,
предлагает множество полезных вещей: стили компонентов интерфейса
(заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки,
формы, шрифты…), адаптивные queries, JS-плагины и т.д. Основанный на
принципе «Сначала мобильные» (Mobile first), фреймворк изначально был
задуман для упрощения и ускорения процесса разработки сайтов. Сегодня
BootStrap с размахом используется на веб пространстве рунета. Во многих
случаях, темы на бутстрап это идеальный вариант для тех, кого интересуют
шаблоны адаптивного дизайна и тех, кому необходимо создать приличный
современный сайт с минимальными затратами. Правильно подобранный
BootStrap HTML шаблон не разочарует того, кто решил использовать его под
коммерческий проект или того, кому нужен простой бутстрап шаблон
(…ищущим bootstrap шаблоны бесплатно), так как благодаря легко
настраиваемому инструментарию всегда есть возможность для внесения
изменений или доработки под свои нужды. Замечательная особенность
бутстрап шаблонов в том, что самостоятельно разобраться и осуществить
это под силу даже тому, у кого нет большого опыта в программировании и
оформлении сайта. К тому же всегда можно натянуть BootStrap на любую
CMS, например интегрировав его компоненты в WordPress шаблон.
Профессионалов бутсраперов в этом фреймворке привлекает возможность
повторно использовать наработки, создавая при этом приличного вида
проекты.
В этом посте собраны отобранные бесплатные адаптивные BootStrap HTML шаблоны из различных интернет-источников.
http://seo-design.net/templates/free-responsive-bootstrap-html-templates
Bootstrap portfolio themes and templates
http://startbootstrap.com/template-categories/portfolios/
В этом посте собраны отобранные бесплатные адаптивные BootStrap HTML шаблоны из различных интернет-источников.
Stylish Portfolio
A stylish Bootstrap portfolio theme.Creative
A one page creative theme.Free Business Responsive Bootstrap Template
Бесплатный Bootstrap шаблон, который подойдет для демонстрации вашей коллекции, например, фотографий или для создания художественной галереи. В этом шаблоне неплохое оформление галереи и расширенные возможности навигации по превью внутри лайтбокса — можно использовать клавиатуру для просмотра изображений.Sprint
Этот шаблон с профессиональной HTML5/CSS3 разметкой можно использоваться для различных сайтов. Наиболее интересна цветовая схема шаблона. Сочетание зеленого, черного и белого цветов, вместе с черно-белыми фотографиями позволят выделиться представленным проектам. Используя зеленый цвет для иконок в разделе сервисов, вы действительно сделаете их и ваши указанные «ОТЛИЧИЯ» заметными. Еще один оригинальный элемент дизайна: светящийся индикатор текущего положения в виде зеленой линии с маленьким шариком. Этот простой шаблон удачно разделен на 5 секций — начиная с галереи, размещенной в пределах «первого экрана» и заканчивая формой контактов.Progressus – elegant agency/business template
Progressus – привлекательный адаптивный бизнес шаблон, основанный на Bootstrap – HTML/CSS фреймворке. 7 макетов страниц для основных задач, стильный адаптивный дизайн, выполненный исключительно качественно от начала до конца.Коллекции
50+ бесплатных адаптивных BootStrap HTML-шаблоновhttp://seo-design.net/templates/free-responsive-bootstrap-html-templates
Bootstrap portfolio themes and templates
http://startbootstrap.com/template-categories/portfolios/
Использование условных тегов в Blogger
воскресенье, сентября 27, 2015
Nata
0 Comments
воскресенье, сентября 27, 2015 Nata 0 Comments
Условные теги позволяют отображать элементы только на определённых веб-страницах, не задействовав весь блог в целом. И в отличии от свойства display: none;, не просто их скрывают, а удаляют из исходного кода.
Для того, чтобы понять что такое условные теги, я приведу простой пример
Когда мы вместо равенства указываем !=, то получается наоборот:
Может быть как больше ситуаций (несколько раз употребляться b:else), так и только одна:
В шаблоне перед </head> добавляем:
 В шаблоне есть такой участок кода:
В шаблоне есть такой участок кода:
Поскольку мы поставили условие
Источник: http://shpargalkablog.ru/2011/02/uslovnye-tegi-v-blogger.html
Полезные ссылки:
Для того, чтобы понять что такое условные теги, я приведу простой пример
<b:if cond='погода == дождливая'> я остаюсь дома <b:else/> иду гулять </b:if>Что можно интерпретировать как: "Если (b:if cond) погода дождливая, то я остаюсь дома, иначе (b:else) иду гулять".
Когда мы вместо равенства указываем !=, то получается наоборот:
<b:if cond='погода != дождливая'> я остаюсь дома <b:else/> иду гулять </b:if>"Если погода недождливая, то я остаюсь дома, иначе иду гулять".
Может быть как больше ситуаций (несколько раз употребляться b:else), так и только одна:
<b:if cond='погода == дождливая'> я остаюсь дома </b:if>Обязательно должно присутствовать окончание условия </b:if>.
Наиболее полезные условия Blogger
Для Blogger есть много разных условий, но наиболее интересными является тип групп страниц (data:blog.pageType). Он может принимать пять значений:- Cтраницы
<b:if cond='data:blog.pageType == "static_page"'>
- Сообщения
<b:if cond='data:blog.pageType == "item"'>
- архив
<b:if cond='data:blog.pageType == "archive"'>
- 404 ошибка
<b:if cond='data:blog.pageType == "error_page"'>
- остальные страницы, в том числе Главная, ярлыки и навигация
<b:if cond='data:blog.pageType == "index"'>
- отдельно для ярлыков
<b:if cond="data:blog.searchLabel" >
- отдельно для Главной
<b:if cond='data:blog.url == data:blog.homepageUrl'>
- отдельно для ярлыков
<b:if cond='data:blog.url == "http://адрес_вашей_строницы/"'>При этом
http://адрес_вашей_строницы/ должен быть с доменом .com (см. про региональные домены в Blogger):
Другие более сложные выражения (+, -, <, >, <=, >= и b:elseif, b:switch, b:case, b:eval и b:with) не так часто имеют место быть, но более функциональны. Если вы справитесь и с ними, то можно смело изучать JavaScript :)http://zarabotokiinternet.blogspot.ru/2011/02/uslovnye-tegi-v-blogger.htmlhttp://zarabotokiinternet.blogspot.com/2011/02/uslovnye-tegi-v-blogger.html
Разный фон на разных страницах
Рассмотрим как сделать фон статистических страниц отличный от основного.В шаблоне перед </head> добавляем:
<b:if cond='data:blog.pageType == "static_page"'>
<style>
body {
background: url(адрес_изображения);
}
.body-fauxcolumns .cap-top {
background: transparent;
}
.widget ul li, .widget #ArchiveList ul.flat li {
border-top: none;
}
</style>
</b:if>
Строку .widget ul li, .widget #ArchiveList ul.flat li {border-top: none;} нужно указывать не для всех шаблонов, а только для тех, у кого есть пунктирные линии - разделители в гаджетах.Как убрать с Главной конкретную страницу в Blogspot
Каждое сообщение имеет свой id. Его можно узнать на странице публикации поста в строке браузера
<b:includable id='post' var='post'> ........содержание........ </b:includable>его мы заменяем на
<b:includable id='post' var='post'> <b:if cond='data:blog.url == data:blog.homepageUrl'> <b:if cond='data:post.id != "1873004851645451173"'> ........содержание........ </b:if> <b:else/> ........содержание........ </b:if> </b:includable>1873004851645451173 - это id из скриншота выше.
Поскольку мы поставили условие
data:blog.url == data:blog.homepageUrl, то страница, уйдя с Главной, будет видна по ссылке "Предыдущие". Если определить условие как data:blog.pageType == "index", то мы не увидим сообщение ни на Главной, ни по ссылке "Предыдущие", ни на страницах ярлыка, таких как http://shpargalkablog.ru/search/label/feed. А если — data:blog.pageType != "item", то пост найдём лишь по его адресу, например, http://shpargalkablog.ru/2011/02/uslovnye-tegi-v-blogger.html.Источник: http://shpargalkablog.ru/2011/02/uslovnye-tegi-v-blogger.html
Полезные ссылки:
- Теги виджетов для дизайна
https://support.google.com/blogger/answer/46995?hl=ru - Выражения в тегах шаблонов
https://support.google.com/blogger/answer/6214580?hl=ru&ref_topic=12449 - Layouts Data Tags
https://support.google.com/blogger/answer/47270
Как стать дизайнером без специального образования?
пятница, сентября 25, 2015
Nata
1 Comments
пятница, сентября 25, 2015 Nata 1 Comments
Карен Ченг — бывшая сотрудница Microsoft, которая совсем недавно не имела ни малейшего понятия о дизайне, рассказала о том, как смогла самостоятельно освоить профессию дизайнера и даже получить работу. И все это без специального образования.
Как использовать шаблон в своем блоге
пятница, сентября 18, 2015
Nata
0 Comments
пятница, сентября 18, 2015 Nata 0 Comments
Подсветка синтаксиса - SyntaxHighlighter на Blogger.com
воскресенье, июля 26, 2015
Nata
0 Comments
воскресенье, июля 26, 2015 Nata 0 Comments
Блог будет посвящен программированию и поэтому придется выкладывать исходные тексты программ (листинги). Вообще для удобства восприятия, листинги форматируют - подсвечивают синтаксис. К сожалению на блогспоте возможности очень ограниченны, что сильно сокращает выбор таких инструментов. Приходится искать варианты.
Для подсветки синтаксиса на блогспоте можно использовать JavaScript библиотеку "SyntaxHighlighter by Alex Gorbatchev". Библиотека не требует размещения непосредственно на сайте и не используется на стороне сервера. Что как раз и нужно на блогспоте. После знакомства с библиотекой SyntaxHighlighter можно интегрировать ее с Вашим блогом. Как именно встроить библиотеку в блок - написано тут: Embed Code Syntax Highlighting in Blog
Если коротко, то в шаблоне перед тегом </head> надо вставить такой текст:
<link href='http://alexgorbatchev.com/pub/sh/2.1.364/styles/shCore.css' rel='stylesheet' type='text/css'/>
<link href='http://alexgorbatchev.com/pub/sh/2.1.364/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shCore.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCpp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCSharp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCss.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushJava.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushJScript.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPhp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPython.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushRuby.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushSql.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushVb.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushXml.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPerl.js' type='text/javascript'/>
<script language='javascript'>
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/2.1.364/scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
Как подсвечивать код в сообщениях? Для этого нажимаем кнопку <HTML>, тем самым переходим в режим редактирования исходного html-кода страницы, и затем нужный текст листинга помещаем внутрь тега <pre>:
<pre class="brush: java">
/**
* Hello World! on Java
*/
public void SayHello()
{
if (counter <= 10)
System.out.println("Hello World!"); //some comments
}
</pre>
В результате на странице листинг будет выглядеть так:
В результате на странице листинг будет выглядеть так:
/**
* Hello World! on Java
*/
public void SayHello()
{
if (counter <= 10)
System.out.println("Hello World!"); //some comments
}
Библиотека поддерживает разные языки программирования и стили разметки страниц. Для этого используется класс brush с разными алиасами, вот полный список алиасов:
actionscript3
bash, shell
c-sharp, csharp
cpp, c
css
delphi, pas, pascal
diff, patch
groovy
js, jscript, javascript
java
jfx, javafx
perl, pl
php
plain, text
ps, powershell
py, python
rails, ror, ruby
scala
sql
vb, vbnet
xml, xhtml, xslt, html, xhtml
При отображении html-тегов придется заменять символ "<" на его код "<", а символ ">" на код ">". Чтобы не делать эти замены вручную, была создана отдельная утилита: http://code-highlight.appspot.com/
Итого все очень просто, удобно и красиво.
Как подключить Google Fonts к сайту?
воскресенье, июля 26, 2015
Nata
0 Comments
воскресенье, июля 26, 2015 Nata 0 Comments
Все из вас, наверно, мечтают сделать свои или клиентские сайты более лаконичными и привлекательными.
Одними из главных факторов, который отвечает за восприятие информации на сайте, являются шрифты и то, как мы их используем вместе. Так как на одном сайте, чаще всего употребляется двое и более разновидностей шрифтов, например для заголовков и просто основного текста.
Одна из возможностей, визуально улучшить читаемость текстов – это подключение сторонних шрифтов. Ведь все наверно знают, какая “бедная” стандартная коллекция кириллических шрифтов в Windows, которая отвечает за отображение текста в браузере.
Стандартные шрифты:

Вся разница между Cufon и @font-face в том, что первый использует js для эмулирование шрифта и прорисовывает символы своими средствами, а @font-face подгружает сам шрифт на компьютер посетителя и браузер уже использует его для отображения текста.
Как видите, заголовки статей и подзаголовки у меня выполнены в не стандартном шрифте, вот сейчас на практике я покажу как такое сделать, а вы уже по аналогии будете пробовать на своих сайтах.

Немного по меню:
Слева, как видите, находиться блок с всевозможными фильтрами поиска шрифтов, в котором вы можете выбрать, к примеру, только латинские шрифты или кириллические. А сверху, настройки по отображению примеров, которые разделены на 4 вкладки:

 Ниже находится панель с выбором “типа отображения”, выбираем Latin (latin) и Cyrillic (cyrillic), что даст нам возможность отображать как латинские, так и кириллические буквы:
Ниже находится панель с выбором “типа отображения”, выбираем Latin (latin) и Cyrillic (cyrillic), что даст нам возможность отображать как латинские, так и кириллические буквы:
 После этого переходим к третьему пункту на этой странице, а именно к самому подключению. Google предлагает нам три варианта встраивания своих шрифтов – через js, стандартный способ через подключение в
После этого переходим к третьему пункту на этой странице, а именно к самому подключению. Google предлагает нам три варианта встраивания своих шрифтов – через js, стандартный способ через подключение в
Открываем свой файл css и прописываем строчку, которую нам предоставил google:

Всё, шрифт от Google Fonts мы подключили к сайту, теперь как его использовать?
После всех этих манипуляций, у вас будет выводиться заголовки с новым, не стандартным шрифтом.
Источник: http://symby.ru/coding/kak-podklyuchit-google-fonts-k-sajtu/
Одними из главных факторов, который отвечает за восприятие информации на сайте, являются шрифты и то, как мы их используем вместе. Так как на одном сайте, чаще всего употребляется двое и более разновидностей шрифтов, например для заголовков и просто основного текста.
Одна из возможностей, визуально улучшить читаемость текстов – это подключение сторонних шрифтов. Ведь все наверно знают, какая “бедная” стандартная коллекция кириллических шрифтов в Windows, которая отвечает за отображение текста в браузере.
Стандартные шрифты:

Cufon и @font-face
Ранее я уже писал про Cufon, с помощью которого можно подключать не стандартные шрифты к сайту. А сейчас рассмотрим более простой способ – это правило @font-face в css и подгрузкой самого шрифта с хранилища шрифтов Google Fonts.Вся разница между Cufon и @font-face в том, что первый использует js для эмулирование шрифта и прорисовывает символы своими средствами, а @font-face подгружает сам шрифт на компьютер посетителя и браузер уже использует его для отображения текста.
В любом случае Cufon и @font-face уменьшают скорость загрузки сайта, хоть и не значительно.
Использование Google Fonts на сайте
Не буду расписывать много и долго, я приведу конкретный пример подключения Google Fonts, на примере этого блога.Как видите, заголовки статей и подзаголовки у меня выполнены в не стандартном шрифте, вот сейчас на практике я покажу как такое сделать, а вы уже по аналогии будете пробовать на своих сайтах.
Выбор шрифта в репозитории
Чтобы не пугались, объясню – репозиторий это хранилище, но по-буржуйски. Итак, заходим на http://www.google.com/fonts/ и смотрим для себя подходящий шрифт:
Немного по меню:
Слева, как видите, находиться блок с всевозможными фильтрами поиска шрифтов, в котором вы можете выбрать, к примеру, только латинские шрифты или кириллические. А сверху, настройки по отображению примеров, которые разделены на 4 вкладки:
- Word – отображение нескольких букв. В таком режим удобно сравнивать сразу много шрифтов и смотреть как выглядят конкретные символы;
- Sentence – отображение в виде одного предложения;
- Paragraph – выводиться большой кусок текста, который позволит наглядно сравнивать шрифт уже в самом тексте;
- Poster – отображаются заголовки, такой способ сравнения удобен для подбора шрифта, который будет использоваться в заголовках.

Подключение шрифта к сайту
После этого, на панели Collection, которая находиться внизу, заходим во вкладку Use, которая отвечает за использование шрифтов из вашей коллекции. Тут вы сразу увидите, что гугл показывает на сколько ухудшится скорость загрузки страницы:

<head> и @import в css файле. Я использую последний способ.Открываем свой файл css и прописываем строчку, которую нам предоставил google:

Всё, шрифт от Google Fonts мы подключили к сайту, теперь как его использовать?
Использование в CSS
Всё достаточно просто, после того, как мы подключили шрифт через@import, нам надо прописать стандартные инструкцию для тех классов и индификаторов, у которых будет использоваться наш новый шрифт. К примеру:h1, h2, h3 {font-family: 'Cuprum', sans-serif;} |
Источник: http://symby.ru/coding/kak-podklyuchit-google-fonts-k-sajtu/
Подписаться на:
Комментарии (Atom)




















































0 коммент.:
Примечание. Отправлять комментарии могут только участники этого блога.